Configure eclipse for remote debugging in web logic server ,Oracle utilities customer care and billing cc&b
Below is the step to configure the eclipse IDE to remotely debug various customization like change handler, algorithm, batch...
1. open the ENVIRON.ini file. This file exists in the path $SPLBASE\etc\
2. Find property WEB_ADDITIONAL_OPT and add the below argument.
-Xdebug -Xnoagent -Xrunjdwp:transport=dt_socket,address=8000,server=y,suspend=n
here port no is 8000, you can change as per your convenient. do not use port no that is already used like 6500,1521.
3. Now Run the initial setup to reflect the changes.
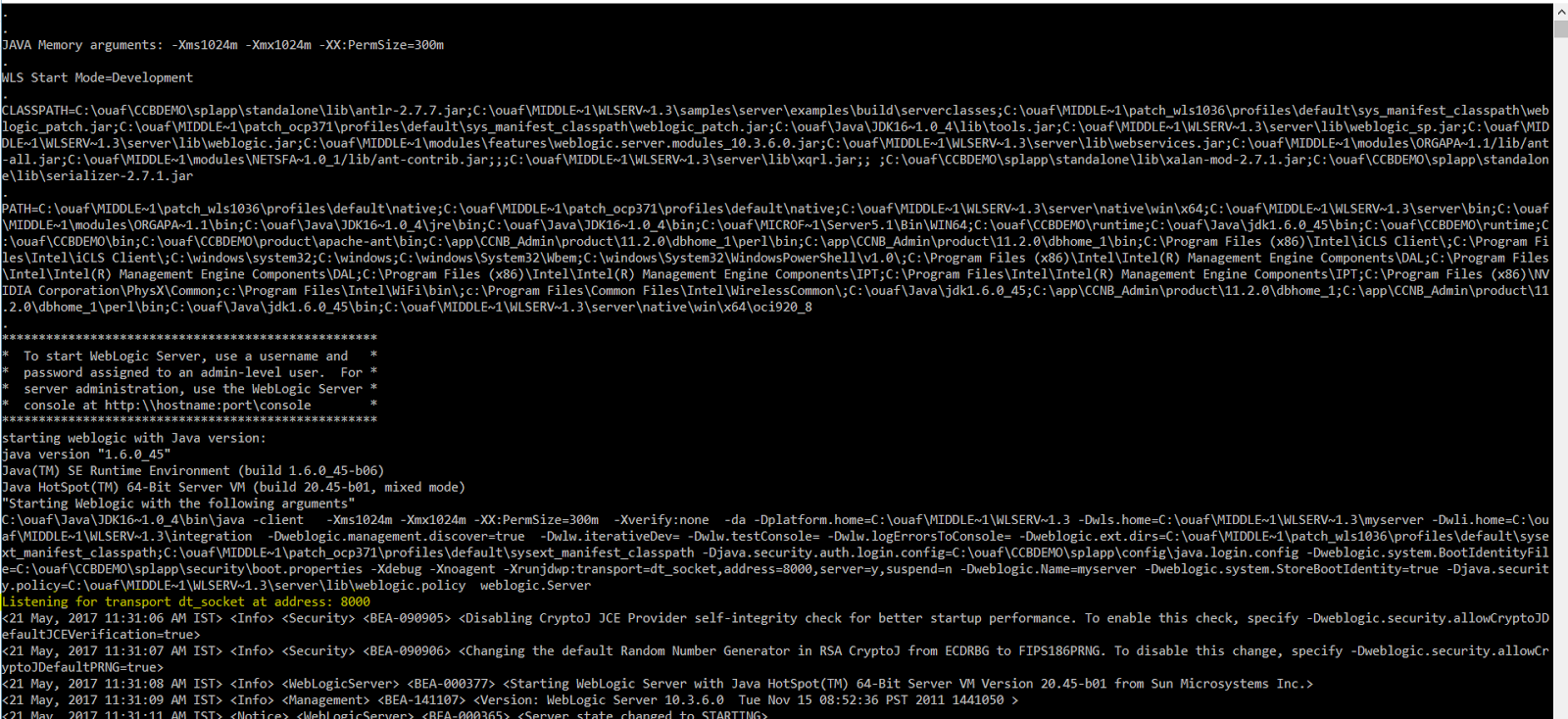
4. start the spl and you will get the below highlighted message.
5. Open eclipse to configure the port no for debug.
go to debug menu--->debug configuration
Click on Remote java application---Click on new
Enter Host : localhost
Port : 8000(port no you configured in previous steps)
Click on the apply button.
Go to debug perspective and you see eclipse is connected to local WebLogic server
Testing your code:
1. Add the breakpoint on your code. to add just double click on the line number
I am testing here the change handler that will validate that email address is required.
2. open online application and save any person without email address
3. once you click on save button, control automatically transfer to eclipse.
😊😀😁😂
2. Find property WEB_ADDITIONAL_OPT and add the below argument.
-Xdebug -Xnoagent -Xrunjdwp:transport=dt_socket,address=8000,server=y,suspend=n
here port no is 8000, you can change as per your convenient. do not use port no that is already used like 6500,1521.
3. Now Run the initial setup to reflect the changes.
5. Open eclipse to configure the port no for debug.
go to debug menu--->debug configuration
Click on Remote java application---Click on new
Enter Host : localhost
Port : 8000(port no you configured in previous steps)
Click on the apply button.
Go to debug perspective and you see eclipse is connected to local WebLogic server
Testing your code:
1. Add the breakpoint on your code. to add just double click on the line number
I am testing here the change handler that will validate that email address is required.
2. open online application and save any person without email address
3. once you click on save button, control automatically transfer to eclipse.
😊😀😁😂












HI Sunil,
ReplyDeleteMy change handler is not working..I used your sample code to test..my logger statements are also not printing....